文章目录
- 1. 相关介绍
- 2. 核心概念
- 3. 命令行交互
- 3.1数据库命令
- 3.2 集合命令
- 3.3 文档命令
- 4. 数据库应用场景
- 4.1 新增
- 4.2 删除
- 4.3 更新
- 4.4 查询
1. 相关介绍
一、简介
- Mongodb是什么
MongoDB是一个基于分布式文件存储的数据库,官方地址https://www.mongodb.com/try/download/community
- 数据库是什么
数据库(DataBase)是按照数据结构来组织、存储和管理数据的应用程序
- 数据库的作用
数据库的主要作用就是管理数据,对数据进行增(c)、删(d)、改(u)、查(r)
- 数据库管理数据的特点
相比于纯文件管理数据,数据库管理数据有如下特点:
- 速度更快
- 扩展性更强
- 安全性更强
- 为什么选择Mongodb
操作语法与JavaScript类似,容易上手,学习成本低
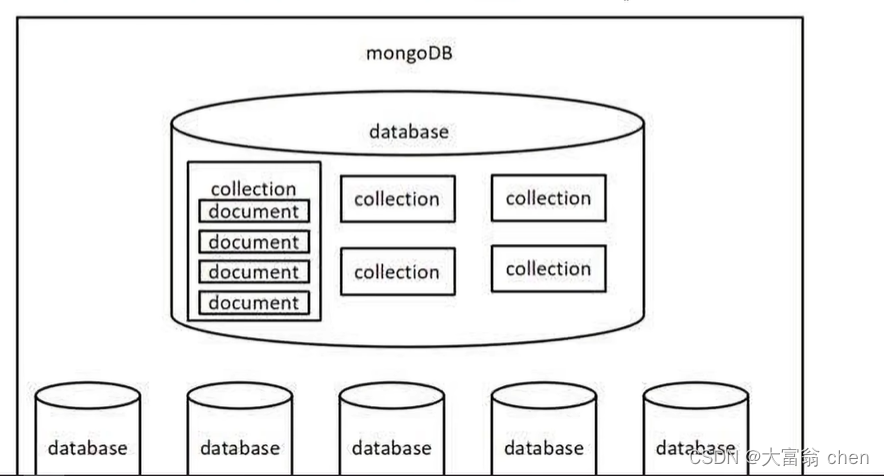
2. 核心概念
Mongodb中有三个重要概念需要掌握
- 数据库(database)数据库是一个数据仓库,数据库服务下可以创建很多数据库,数据库中可以存放很多集合
- 集合(collection)
集合类似于JS中的数组,在集合中可以存放很多文档 - 文档(document)
文档是数据库中的最小单位,类似于JS中的对象

数据库中有属性,属性对应的值叫做集合,而集合中的对戏那个就是一个文档。

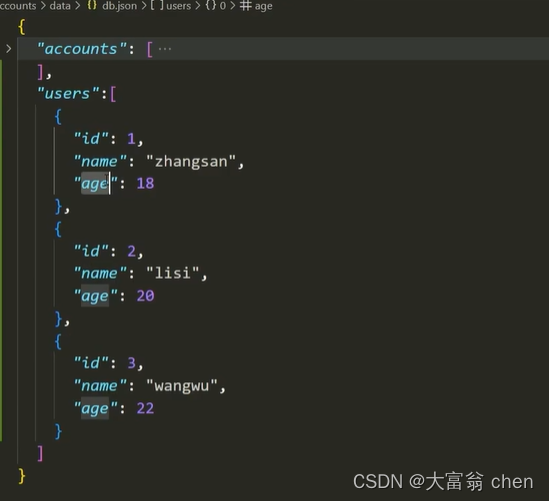
大家可以通过JSON文件来理解Mongodb中的概念
- 一个
JS0N文件好比是一个数据库,一个Mongodb服务下可以有N个数据库 - JSON文件中的
一级属性的数组值好比是集合 - 数组中的对象好比是
文档 - 对象中的属性有时也称之为
字段
一般情况下
- 一个项目使用一个数据库
- 一个集合会存储同一种类型的数据
下载地址:https:/www.mongodb.com/try/download/community
建议选择zip类型,通用性更强
配置步骤如下:
- 将压缩包移动到C:\Program Files下,然后解压
- 创建c:\data\db目录,mongodb会将数据默认保存在这个文件夹
- 以mongodb中bin目录作为工作目录,启动命令行
- 运行命令mongod
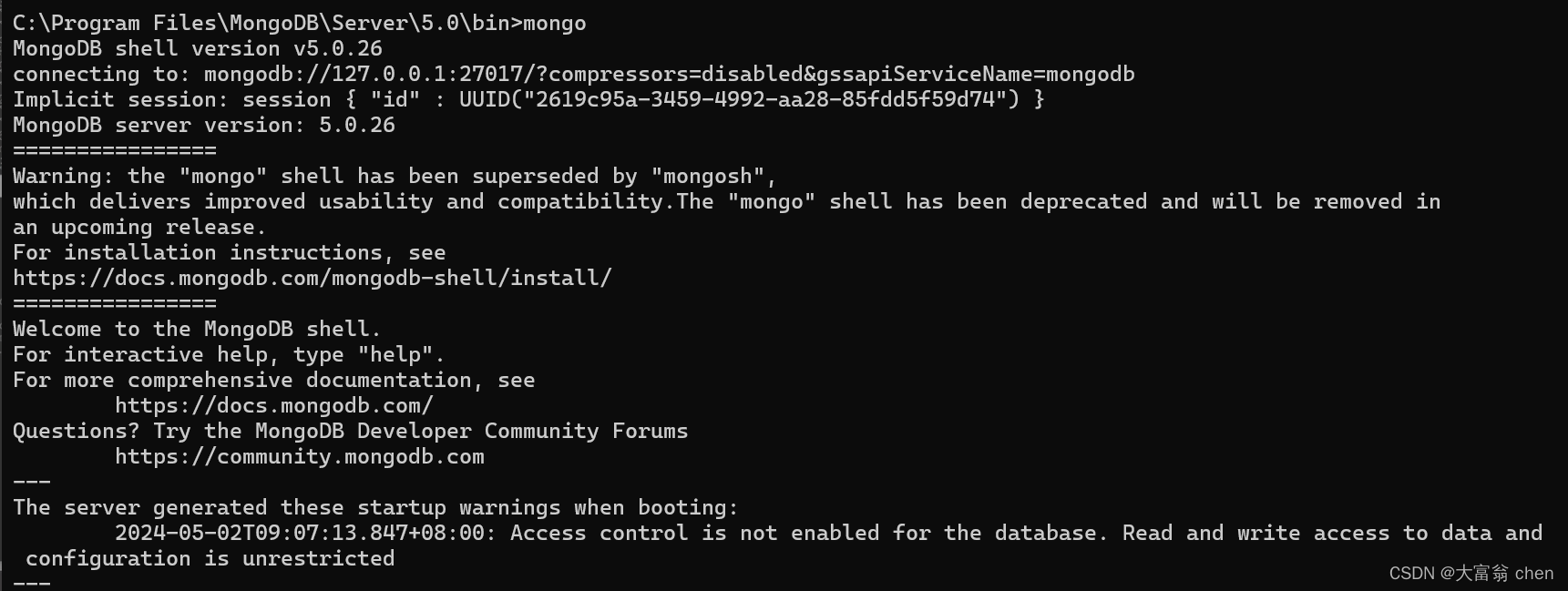
我们一般发送的是http 协议,但是mongo 数据库发送的是mongo 协议,我们需要在打开mongodb 的同时再打开一个cmd 窗口,输入mongo ,出现下面的情况就证明我们的服务端和客户端建立了连接。

show dbs
展示可用的数据库

不能选中服务端内容,如果被选中的话就相当于停止了服务;如果选中可以按回车
3. 命令行交互
命令行交互一般是学习数据库的第一步,不过这些命令在后续用的比较少,所以大家了解即可
3.1数据库命令
- 显示所有的数据库
show dbs
- 切换到指定的数据库,如果数据库不存在会自动创建数据库
use 数据库名
- 显示当前所在的数据库
db
- 删除当前数据库
use 库名 --> 先切换到删除的数据库
db.dropDatabase() --> 删除当前数据库
3.2 集合命令
- 创建集合
db.createCollection(‘集合名称’)
- 显示当前数据库中的所有集合
show collections
集合名称一般都写复数
- 删除某个集合
db.集合名.drop()
- 重命名集合
db.集合名.renameCollection(‘newName’)
3.3 文档命令
- 插入文档
db.集合名.insert(文档对象)
- 查询文档
db.集合名.find(查询条件)
- 更新文档
db.集合名.update(查询条件,新的文档)
db.集合名.update({name:‘张三’},{$set:{age:19}})
默认更新全部数据
- 删除文档
db.集合名.remove(查询条件)
4. 数据库应用场景
4.1 新增
- 用户注册
- 发布视频
- 发布商品
- 发朋友圈
- 发评论
- 发微博
- 发弹幕
- …
4.2 删除
- 删除评论
- 删除商品
- 删除文章
- 删除视频
- 删除微博
- …
某些项目会设置例如is_deleted 属性,如果属性值为true,数据就会被删除,但是如果为false ,可能就为伪删除,可以实现用户的某些误删数据的恢复
4.3 更新
- 更新个人信息
- 修改商品价格
- 修改文章内容
- …
4.4 查询
- 商品列表
- 视频列表
- 朋友圈列表
- 微博列表
- 搜索功能
- …